| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- typescript 기초
- 리액트 스토리북
- typescript 정독
- 리액트 아토믹
- angular trackby
- 앵귤러 최적화
- 리액트 환경설정
- react atomic
- 리액트 구조
- 타입스크립트 튜토리얼
- 리액트 셋팅
- typescript 튜토리얼
- graphql
- 프론트
- 타입스크립트 기초
- 타입스크립트 tutorial
- 타입스크립트 매뉴얼
- 타입 스크립트
- TypeScript
- angular lazy loading
- react storybook
- stroybook
- graphql 개념
- 타입스크립트
- graphql 설명서
- angular 최적화
- typescript manual
- typescript-react-nextjs
- react setting
- angular optimization
- Today
- Total
valleycho
typescript tutorial(1탄) 본문

TS 안의 JS가 포함되므로 TS 및 JS의 관한 내용을 필자는 함께 포함해서 작성할 것이다.
매뉴얼 순서는 순차적으로 ECMAScript -> typescript 순서이지만 ECMAScript에 typescript를 접목시켜서 작성할 것이다.
타입스크립트 환경설정이 귀찮다면, 연습용 사이트로 바로 아래 링크를 추천!
TS Playground - An online editor for exploring TypeScript and JavaScript
The Playground lets you write TypeScript or JavaScript online in a safe and sharable way.
www.typescriptlang.org
1. 블록 수준 스코프
1-1. let을 이용한 선언

→ { }(스코프) 영역에 따라 변수가 할당되고 { } 맨 아래에 있는 goOut은 스코프 안에 있지 않기 때문에 에러가 발생하고 { }(노란색 스코프) 영역과 if 안에 있는 { } 영역의 변수는 이름은 같지만 다르므로 위와 같은 결과가 출력되는 것을 확인할 수 있다.

→ let을 이용한 선언은 한 블록 내에서 한번만 선언 가능해서 에러가 출력된다.
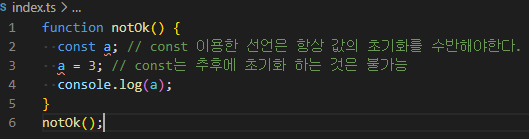
1-2. const를 이용한 선언

→ 2번째 줄에 const 선언은 항상 값의 초기화를 수반하고, const는 추후에 초기화 하는 것이 불가능하다.
결론 - const를 기본적으로 쓰고, 재할당이 반드시 필요한 변수만 let을 이용해 선언하라.
2. 객체와 배열
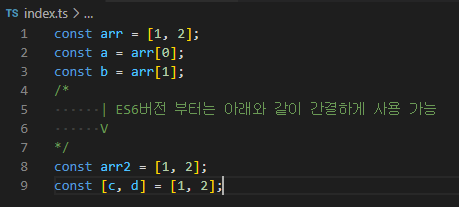
2-1. 비구조화 할당

→ ES6 버전 이전에는 const a, const b 처럼 하나하나 할당 하여야 했는데, ES6 버전 이후부터는 간결하게 [c, d] = [1, 2] 이런식으로 할당할 수 있게 변경됬다.

→ 마찬가지로 object 형식도 배열과 같은 방식으로 할당할 수 있다.

→ 객체의 경우, 우항과 다른 변수명을 사용하고 싶은 경우 아래와 같이 콜론(:)을 사용해 변수에 새로운 이름을 줄 수 있다.

→ 아래의 useless({ a: 1, b: 2 }) 부분에서 a의 1, b의 2를 할당하고 그 함수 function useless의 a는 1, b는 2가 입력되고 그 타입은 a와 b number로 정의한다. 그러므로 a와 b는 number인 1, 2가 출력된다.
2-2. 나머지 연산자와 전개 연산자

→ 배열의 일부 부분 배열을 다른 변수에 할당하고자 할 때, 나머지 연산자를 사용할 수 있다. [참고 8]의 예제를 보면 a 에는 1이 restArr은 [2, 3, 4]가 할당되고 normalFunc(1, 2, 3, 4)는 순차적으로 p1 = 1, p2 = 2, rest = [3, 4]가 할당된다.

→ 6번째 줄의 arr: [number, number, number] 로 정의 하였는데, 이렇게 하지 않으면, number[]로 묶인 [1, 2, 3]으로 인식되서 logThings의 인자 갯수와 맞지 않아 에러가 출력된다. 어떻게 전개할지 타입으로 지정을 해줘야 오류가 출력 안됨!! 명시를 안하면 인자가 몇개인지 판단을 할 수가 없다...

→ [참고 11]의 예제를 보면 묶거나 전개해서 변수를 저장할 수 있다.
2-3. 객체 리터럴 변경사항

→ ES5부터 트레일링 콤마 사용이 허용됨.

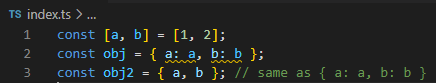
→ ES6부터 이미 존재하는 어떤 변수의 변수명을 속성 이름으로, 변수의 값을 속성 값으로 사용해 객체 리터럴을 생성할 때 보다 간결한 문법을 사용 할 수 있다.
const [a, b] = [1, 2]이므로 const a = 1, const b = 2가 할당되고, 2번째 줄이 ES5버전 -> 3번째 줄이 ES6버전으로 간결하게 변경된 것을 확인할 수 있다.
'typescript(타입 스크립트)' 카테고리의 다른 글
| typescript tutorial(5탄) (0) | 2020.11.09 |
|---|---|
| typescript tutorial(4탄) (0) | 2020.11.08 |
| typescript tutorial(3탄) (0) | 2020.11.08 |
| typescript tutorial(2탄) (0) | 2020.11.08 |



